Figma para ingenieros
Define y entrega productos más rápido
Figma reúne a ingenieros y diseñadores para lograr un proceso de desarrollo de productos más eficiente.

Con la confianza de los equipos de

Pasa de la idea al producto en una sola ubicación
Figma os ayuda a ti y a tu equipo a colaborar en decisiones de diseño y desarrollo de principio a fin.
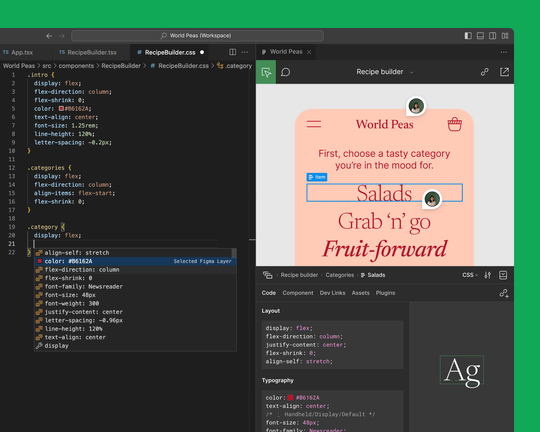
Convierte diseños en código más rápido
Desarrolla flujos de trabajo eficientes desde el diseño hasta la producción. Encuentra rápidamente los detalles que necesitas para comenzar a desarrollar con Dev Mode.

Desarrolla productos más coherentes
Alinea tus diseños con tu código base con estilos, variables y componentes estandarizados para reducir el trabajo repetitivo.

Convierte la complejidad en claridad
Planifica cronogramas, esboza la arquitectura técnica y mucho más en FigJam para armonizar la estrategia antes de comenzar con el desarrollo.
Dev Mode ha desempeñado un papel importante a la hora de hacer que nuestro sistema de diseño sea más fácil de entender y adoptar.
Saurabh Soni, responsable de Diseño de Razorpay

Funciones de Figma populares entre ingenieros
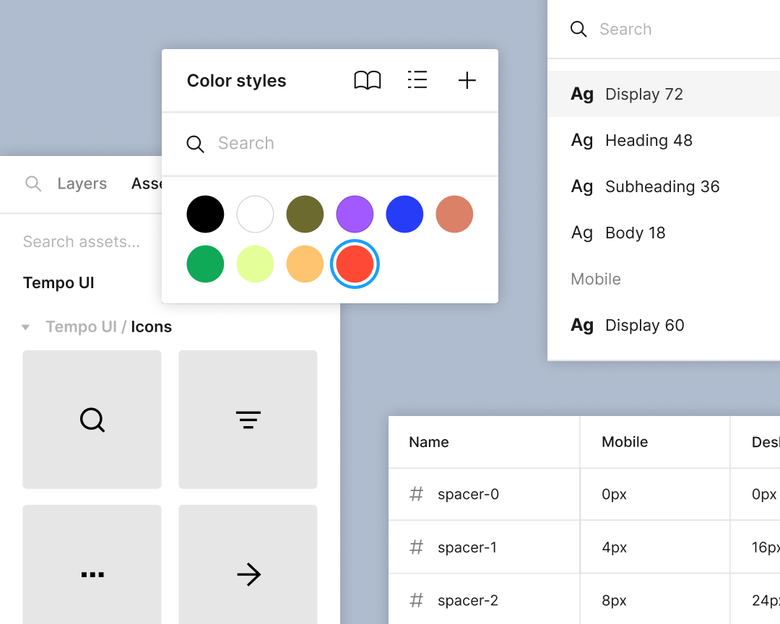
Inspección de diseños
Explora archivos en Dev Mode para encontrar medidas, especificaciones y estilos directamente en el contexto de los diseños. Genera fragmentos de código listos para la producción en CSS, iOS o Android.

Comparación de cambios
Organiza archivos de diseño con estados de sección a fin de que los desarrolladores comprendan qué está listo para el desarrollo. Obtén lo que necesitas sin conversaciones interrumpidas mediante la comparación de cambios y la exportación de activos con un solo clic.

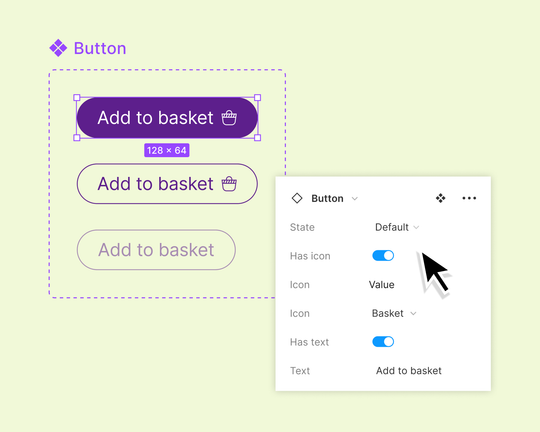
Componentes alineados con el código
Alinea variables con tokens de diseño y asigna componentes a propiedades de Reacción para reducir el trabajo duplicado y mantener los resultados finales más parecidos a los archivos de diseño.

Integración de VS Code
Figma para VS Code permite a los desarrolladores inspeccionar archivos de diseño y colaborar con el diseño directamente en su entorno de desarrollo. Realiza un seguimiento de los cambios y responde a los comentarios sin interrumpir el flujo de trabajo.
Más recursos para desarrolladores

Área de pruebas de Dev Mode
Echa un vistazo a este archivo del área de pruebas, donde puedes explorar Dev Mode y aprender a usarlo.

Guía de Dev Mode
Explora la documentación para obtener más información sobre cómo aprovechar al máximo las funciones de Dev Mode.

Todo lo que necesitas saber sobre Dev Mode
Obtén más información sobre nuestra filosofía de producto y cómo estamos mejorando la experiencia para desarrolladores y diseñadores en Figma.




