- Inicio
- Círculo cromático
Círculo cromático
Genera así de fácil una paleta de colores personalizada con Figma
Elegir un color
El color juega un rol importante en tu día a día: afecta a tus emociones, guía tus decisiones y define el mundo como vemos el mundo a nuestro alrededor.
Imagínate que lo has dado todo en crear un diseño maravilloso y cautivador. La has clavado con el diseño, la tipografía es perfecta, pero algo falla. Los colores no acaban de encajar.
En el mundo del diseño, elegir colores no es solo una cuestión estética. El color puede guiar a los espectadores a través del proyecto, evocar emociones, contar historias y, por último, crear experiencias. Escoger los colores adecuados puede marcar la diferencia entre un proyecto claro y atractivo o uno que deja a los usuarios confusos y desorientados.
Pero con un vasto espectro de colores a tu disposición, ¿cómo te aseguras de que estás eligiendo los correctos y que los estás combinando bien? Entra en el círculo cromático (una herramienta poderosa y atemporal para crear paletas de colores armoniosas que siempre eleven tus diseños.
Qué es el círculo cromático
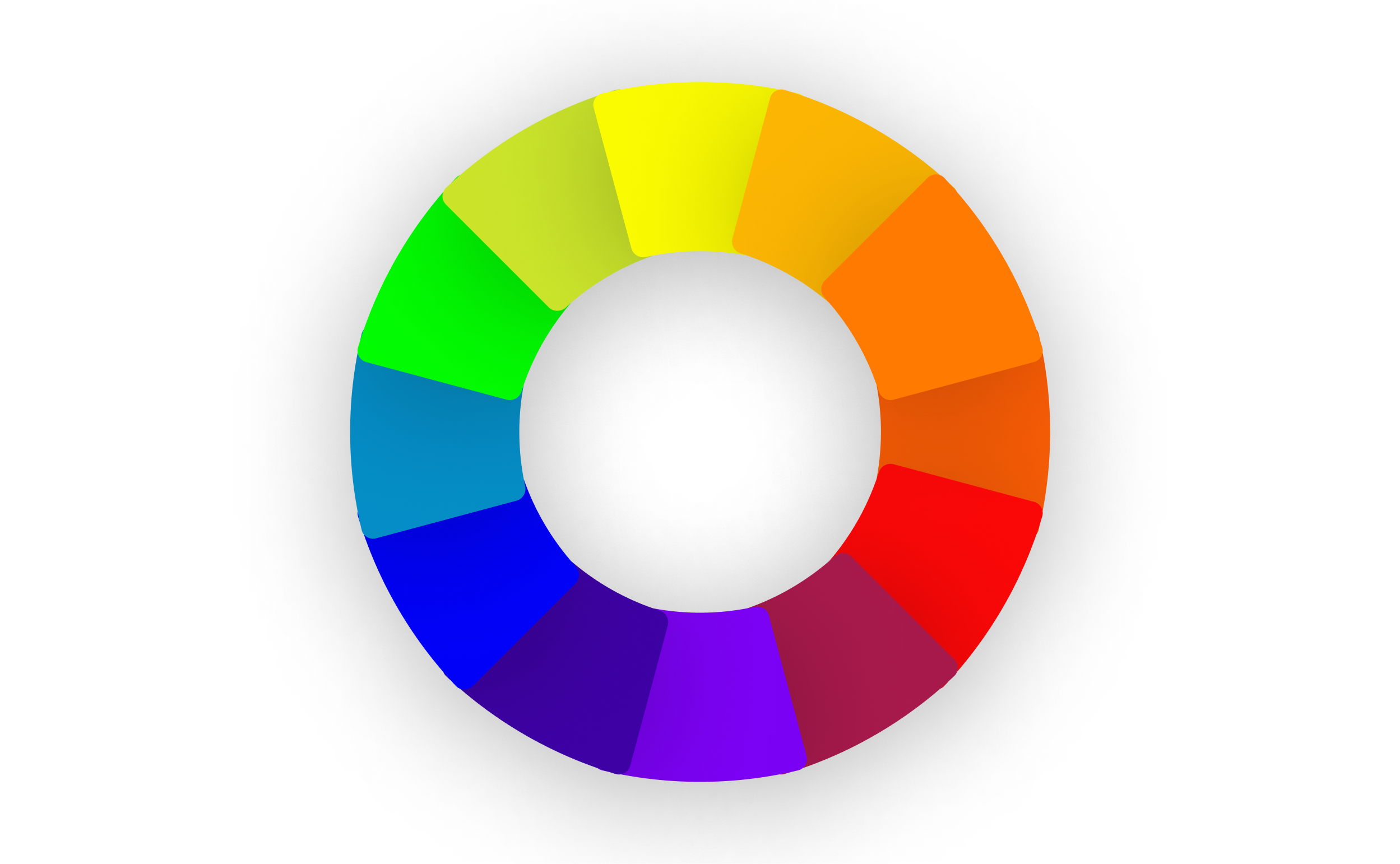
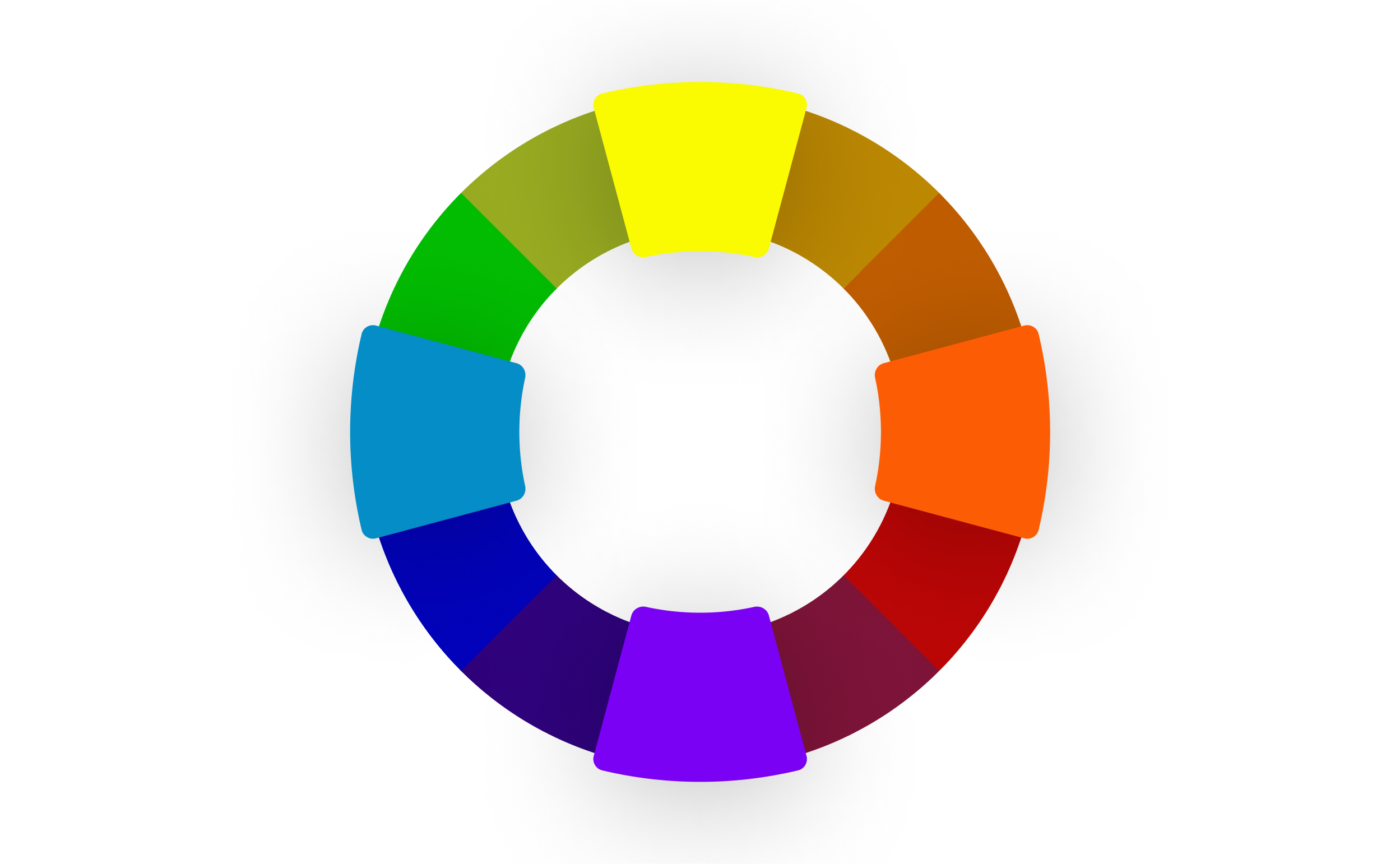
El círculo cromático es una herramienta simple pero poderosa que ayuda a los diseñadores a tomar decisiones sobre el color, a crear esquemas que le resuenen a las audiencias, y a conseguir objetivos específicos de diseño. El diagrama circular organiza los colores basándose en sus relaciones, categorizándoles dentro de los colores primarios, secundarios y terciarios, ilustrando cómo pueden transicionar y mezclarse. Los diseñadores usan esta herramienta de visualización para entender las interacciones entre colores y crear esquemas armoniosos para proyectos digitales.
Quién inventó el círculo cromático
Sir Isaac Newton inventó la rueda de colores en 1666, sentando las bases de la teoría moderna del color. Su curiosidad por la luz lo llevó a experimentar con el paso de la luz blanca a través de un prisma, separando la luz blanca en un espectro de colores. Este fenómeno inspiró a Newton a organizar estos colores en un formato circular, creando la primera rueda de colores. Este ingenioso diagrama demostró cómo los colores se relacionan entre sí y estableció una manera sistemática de entender cómo interactúan y se mezclan. La rueda de colores de Sir Isaac Newton sigue siendo una herramienta fundamental en la ciencia y el arte.
Cuántos colores hay en el círculo cromático
Normalmente, un círculo cromático estándar tiene 12 colores: tres básicos (rojo, amarillo, azul, conocidos como colores primarios), tres secundarios (naranja, verde, violeta), y seis terciarios (rojo-naranja, amarillo-naranja, amarillo-verde, azul-verde, azul-violeta, rojo-violeta).
Los círculos de color más avanzados han incorporado un espectro más amplio de tintes, sombras, y tonos más matizados (usados sobretodo para digital en diseño IU). Esta expansión le da a los diseñadores más precisión de control sobre la selección de color, facilitando la creación de complejas y refinadas paletas de colores.
Cómo usar el círculo cromático
Usar el círculo cromático es una forma simple y efectiva de crear una paleta de colores atractiva para cada proyecto. Así es cómo se hace:
Paso 1: elegir un color base
Utiliza el selector de color para seleccionar un color base del círculo. Este color será la base de tu paleta, y definirá el tono y el rollo de tu diseño que además también influirá en la selección de los otros colores.
Paso 2: seleccionar un esquema de color
Selecciona un esquema de color. Cada esquema ofrece una diferencia visual impactante:
- Complementario te da el máximo contraste usando colores directamente opuestos entre sí.
- Terciario crea una visión vibrante y equilibrada usando los colores en una formación triangular.
- Análogo produce un efecto armonioso con colores adyacentes uno con otro.
- Separar complementarios te da un gran contraste con menos tensión, usando el color base y dos adyacentes como complementario.
- El esquema cuadrado aumenta la diversidad con cuatro colores distribuidos equitativamente alrededor del círculo.
- Monocromático aprovecha el poder de la claridad (tonos) y la oscuridad (matices) para crear transiciones sutiles y contrastes llamativos basados en el color base.
Paso 3: aplica en tu diseño.
Una vez hayas encontrado la mejor paleta de color para tu proyecto, aplícala a tu diseño y consigue el impacto visual que buscabas.
Conceptos clave de la teoría del color
La teoría del color da un marco para los diseñadores para crear un esquema de color perfecto y conseguir el efecto deseado, como sofisticación con lilas oscuros y tonos dorados, o una sensación de calma con azules y verdes pasteles. Tanto si quieres llamar la atención con combinaciones de gran contraste, como si quieres crear una atmósfera armoniosa, entender la teoría del color es crucial. Aquí un repaso de algunos conceptos claves:

Qué son los colores primarios (RYB)
Los colores primarios en el modelo de color RYB son el rojo, el amarillo y el azul. Estos tres colores constituyen la base del círculo cromático y pueden mezclarse en diferentes proporciones para crear todos los otros colores.

¿Qué son los colores secundarios?
En el círculo cromático los colores secundarios están entre los colores primarios y se forman al mezclar dos tonos primarios. Por ejemplo, al mezclar rojo y azul creamos morado, mientras que combinando rojo y amarillo tenemos naranja. Para recordar cómo se produce el verde, observa los colores primarios adyacentes: amarillo y azul.

¿Qué son los colores terciarios?
Los colores terciarios, o colores intermedios, llenan el resto del círculo cromático. Estos colores se obtienen al mezclar un color primario con un color secundario. Por ejemplo, mezclar rojo y naranja da como resultado rojo-anaranjado, llenando el espacio intermedio entre ambos. Con un círculo de colores por el que te puedes desplazar y ajustar al tono específico de rojo-anaranjado que deseas según tu posición en la rueda. También puedes mezclar azul-verde, azul-violeta, rojo-anaranjado, rojo-violeta, naranja-amarillo y verde-amarillo para crear colores terciarios únicos. Esta capacidad detallada para elegir colores ayuda a los diseñadores de productos a encontrar el tono exacto y acentuar los colores que quieran.

Elegir un esquema de color para crear armonía cromática
El color desempeña un papel crucial en el modo en el que se accede a un producto, se percibe, se recuerda y se diferencia de la competencia. Cuando se selecciona cuidadosamente teniendo en mente el contexto de un producto (su público, el sector y los resultados previstos), el color es una poderosa herramienta que puede influir en el comportamiento de un usuario.
— Chelsea White, diseñadora de marca, Figma
¿Qué son los siete esquemas de color?
Los esquemas de color son combinaciones estratégicas que ayudan a conseguir un equilibrio visual. Estos esquemas usan los principios de la teoría del color para crear diseños estéticos. Hay siete esquemas de color principales:
Colores complementarios
Los colores complementarios emparejan colores de lados opuestos del círculo cromático para crear un gran contraste. Encontrarás el color complementario si eliges un color y luego viajas 180° alrededor del círculo cromático. Algunos esquemas de colores complementarios son conocidos y populares, como el rojo y el verde. Estos esquemas de colores pueden ser poderosos si deseas incluir tanto colores cálidos como fríos en tu diseño.

Colores complementarios divididos
Los colores complementarios divididos son combinaciones de colores en las que se mezcla un color base con los dos colores terciarios adyacentes a cada lado del color. Esto te proporciona una paleta de tres colores y ayuda a crear una paleta de colores más sutil.

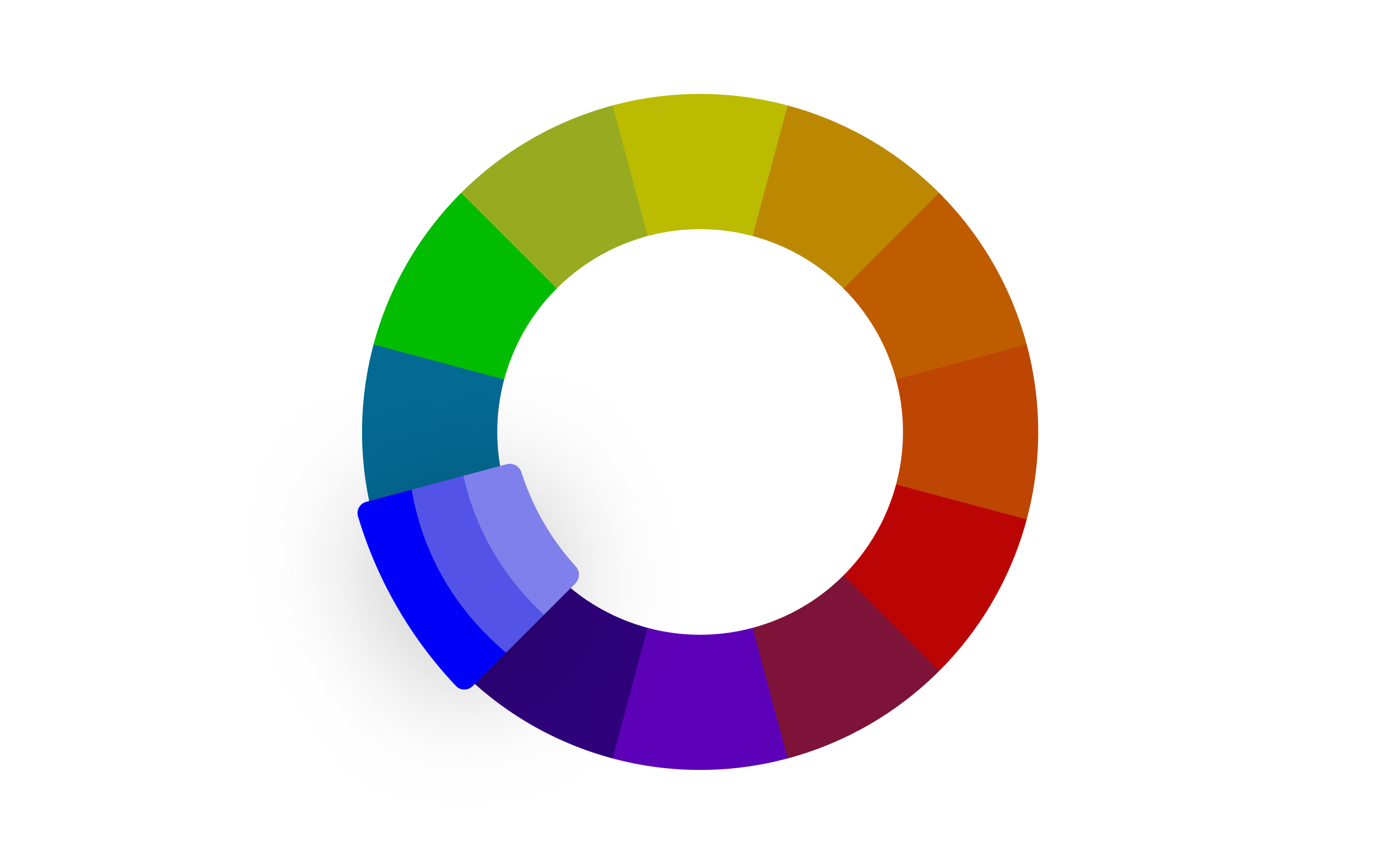
Colores monocromáticos
Los colores monocromáticos son probablemente los más fáciles de entender porque son simplemente versiones más claras y más oscuras de tu color principal. Un esquema de color monocromático hace que no sea tan difícil tomar decisiones sobre el uso de varios colores que contrastan y generalmente permite a los diseñadores sutilmente eficaces en el uso del color. Para crear una paleta de colores monocromáticos, escalas las versiones más claras y más oscuras en la misma medida desde tu color principal.

Análogos
Los colores análogos son grupos de tres colores que se encuentran contiguos en el círculo de colores. Esto crea una paleta de colores más suave y natural. Después de todo, la naturaleza tiene muchas tonalidades cercanas entre sí. Solo piensa en las hojas de un árbol o en las sutiles diferencias de color que hay en el océano. Un esquema de colores análogos es muy armonioso y puede ayudar a unir diferentes elementos en un diseño.

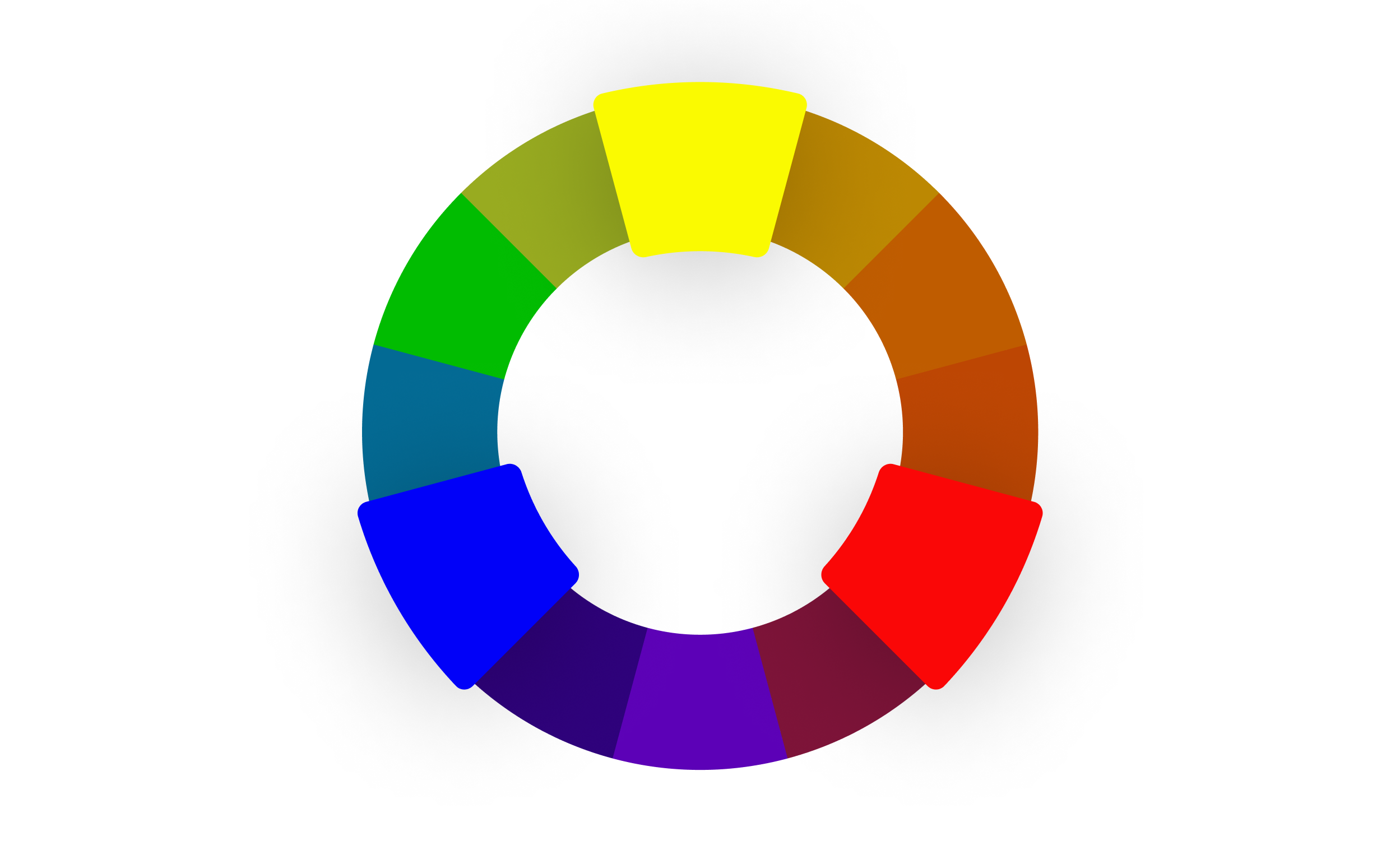
Triádico
Un esquema de colores triádico te da tres colores con el mismo nivel de contraste. Los puntos están distribuidos de forma equilibrada por el círculo cromático, formando un triángulo equilátero. Es mejor elegir un solo color primario y usar los otros dos para destacar cosas cuando estés diseñando con un esquema de color triádico. Los esquemas de color triádicos suelen ser más atrevidos y divertidos.

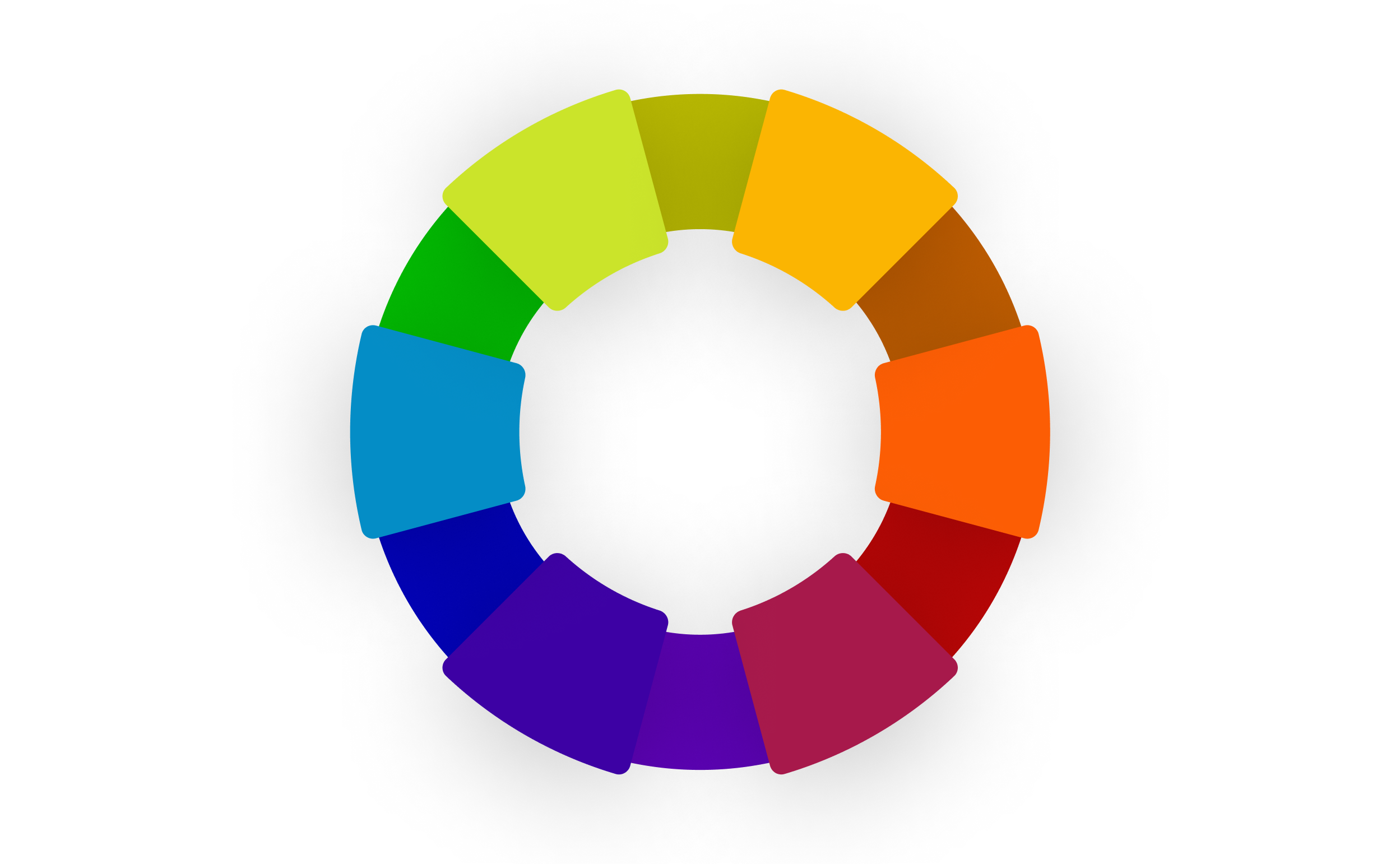
Tetrádico (doble complementario)
¿Qué tienen en común Google y Microsoft? Ambos utilizan paletas de colores tetrádicas para sus logotipos. Tetrádico se refiere a un grupo de cuatro, por lo que en este caso estamos utilizando el círculo cromático para seleccionar cuatro colores que forman un rectángulo. Estos colores incluyen dos conjuntos de colores complementarios, creando una paleta vibrante y enérgica. Un esquema de colores tetrádico a veces también se llama esquema 'doblemente complementario'.

Cuadrado
Al igual que un esquema tetrádico, un esquema de color cuadrado utiliza cuatro colores, pero en este caso están espaciados de forma equilibrada alrededor de el círculo cromático, formando un cuadrado. Esto crea una apariencia más equilibrada en comparación con el alto contraste de los esquemas tetrádicos. Al igual que con los esquemas de colores tetrádicos, es mejor elegir un color base y usar los otros para complementar.
Colores cálidos versus colores fríos
El círculo cromático distingue entre tonos cálidos y fríos. Los colores cálidos transmiten intensidad, como el rojo, naranja y amarillo. Los tonos fríos como el morado, azul y verde evocan sentimientos de calma y relajación. ¿Has notado cómo la aplicación de meditación "Calm" utiliza principalmente el color azul? Se ha hecho a propósito para dar una sensación de paz.
Modelos de color
Un modelo de color es un sistema que ayuda a representar colores utilizando valores numéricos. Los cuatro modelos de color utilizados en esta página son:
- Rojo, verde y azul (RGB)
- Cyan, magenta, amarillo y negro (CMYK)
- Tono, saturación y luminosidad (HSL)
- Códigos hexadecimales
Rojo, verde, azul (RGB)
El modelo de color rojo, verde, azul (RGB) es la base para diseños proyectados en pantalla. Las raíces de este modelo de color se basan en la percepción humana de los colores y en cómo interactúan nuestros ojos con la luz. Estos "colores adicionales" se pueden mezclar para crear la variedad de colores con la que interactuamos en nuestras pantallas todos los días.
Cyan, magenta, amarillo y negro (CMYK)
Por otro lado, el modelo CMYK es la base de el diseño impreso. Estos "colores de tinta" absorben las longitudes de onda de luz, que encajan con los pigmentos que encontramos en el mundo real.
- Cian (C): El cian es un color verde azulado. Cuando se aplica tinta cian a una superficie, absorbe la luz roja, haciendo que parezca azul-verde para el ojo humano.
- Magenta (M): El magenta es un color rojizo-purpúreo. Absorbe la luz verde, lo que lleva a la percepción de un tono rojizo-purpúreo.
- Amarillo (Y): El amarillo absorbe la luz azul, dando como resultado un color amarillento cuando se imprime.
- La "K" en CMYK representa "Clave", que se refiere al componente negro. La tinta negra se usa para realzar la profundidad y el contraste de imágenes y texto. Además, el uso de tinta negra ayuda a prevenir la mezcla de colores que puede ocurrir al intentar crear negro combinando otros colores.
Tono, saturación, luminosidad
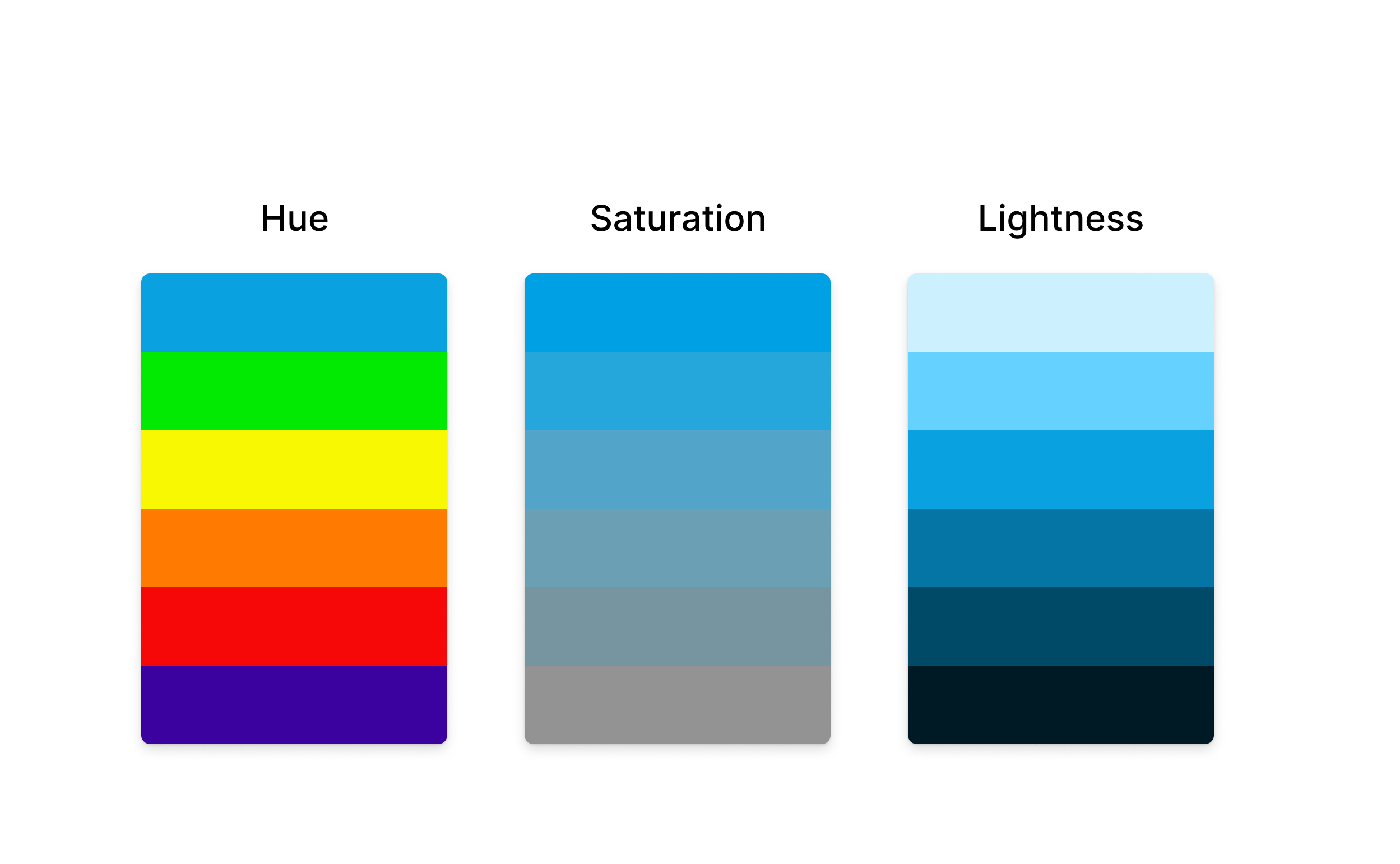
El tono representa el color como se ve en el círculo cromático. Piensa en un espectro dentro de un círculo de 360 grados. A medida que navegas alrededor de este círculo, encuentras diferentes tonos.
- Color del tono: la definición de tono es compleja pero básicamente se refiere a los colores que ves en el círculo cromático, una rueda de 360 grados donde puedes encontrar diferentes tonos de colores moviéndote a través de ella.
- Saturación: la vibración o intensidad del tono es lo que define la saturación y refleja su riqueza y pureza. En las afueras del círculo cromático, puedes ver la máxima saturación de un tono. A medida que te desplazas por el centro del círculo, el tono se vuelve más intenso. Para bajar la intensidad de un tono, se mezcla con negro y blanco (e.j. gris).
- Luminosidad: la luminosidad determina la cantidad de negro y blanco que hay en un color. Para conseguir colores pasteles puedes mezclarlo con más blanco, y si quieres una paleta más oscura, añade más negro.

Códigos hexadecimales
Los códigos hexadecimales (a menudo mal escritos como "hexidecimales"), o hex codes, indican a tu computadora cuánto rojo, verde y azul hay que mezclar para producir el color de un píxel en tu pantalla.
Cada píxel en tu pantalla está compuesto por tres elementos de color que producen luz roja, verde y azul. Estos elementos de color (llamados subpíxeles) son tan pequeños que aparecen como un solo color para el ojo humano.
Mezclando diferentes cantidades de luz roja, verde y azul en cada píxel pueden llegar a verse hasta 16 millones de colores, mucho más de lo que el ojo humano puede ver.
Cada píxel puede mezclar 256 valores de rojo, 256 valores de verde y 256 valores de azul para generar más de 16 millones de posibilidades de color. (Multiplicando 256 x 256 x 256, se obtienen más de 16 millones). Las computadoras envían estos valores a cada píxel utilizando código binario, un lenguaje compuesto por 1s y 0s. Por ejemplo, un valor de rojo de 200 se representaría como 11001000 en código binario. Dado que el código binario es incomprehensible para los humanos, se utiliza el sistema hexadecimal como una alternativa legible.
¿Cómo funciona el hex code?
Un hex code tiene tres valores - uno para rojo, verde y azul, cada uno está representado con dos dígitos. Por ejemplo, #F234A2 consiste en:
- rojo: F2
- verde: 34
- azul: A2
¿Qué pasa con las letras? A diferencia de nuestro sistema habitual decimal (base 10), el conteo hexadecimal utiliza la base 16. Va desde 0 hasta 9, luego, para representar números del 10 al 15, utiliza las letras A a F.
Cómo pasar de hex code a valores RGB
Como los códigos hexadecimales y los valores HSL son diferentes formas de representar el modelo de color RGB, tu alternar de uno a otro. Convertir un código hexadecimal a un valor RGB no es algo que se haga a mano con frecuencia, pero hay algunos cálculos rápidos para hacerlo. Para cada uno de los tres valores:
- Toma el primer número (o letra) y multiplícalo por 16
- Añade el segundo número (o letra)
Para #E234A2, el primer valor es E2. Representa el número 226 (14 * 16 + 2). Este número es el valor RGB para el color rojo. Y #E234A2 tiene los siguientes valores RGB:
- rojo: 226
- verde: 49
- azul: 152
También puedes convertir hex codes o valores RGB en valores HSL, (pero las mates son un poco más complicadas).
Perfiles de color en el diseño digital: sRGB y P3
Los dispositivos, monitores, buscadores y otras aplicaciones usan diferentes tipos de tecnología para la representación de los colores, lo que puede crear disparidades entre dispositivos. Cuando se diseña para plataformas digitales, es crucial considerar los perfiles de color, ya que establecen un estándar consistente para definir y representar colores basado en una pantalla específica.
Los perfiles de color en el diseño digital, como sRGB y P3, aseguran una representación consistente del color en diversos dispositivos. sRGB ha sido el estándar web durante décadas para creadores de contenido y diseñadores web, garantizando consistencia visual en la mayoría de los dispositivos de consumo. Display P3, a menudo abreviado como P3, puede representar un espectro de colores con una vibración intensificada, mostrando un 49% más de colores distinguibles que sRGB. Sin embargo, usar P3 en dispositivos como smartphones o laptops diseñados para sRGB tiene el contra de que puede consumir mucha energía, ya que el dispositivo necesita trabajar más para renderizar el rango extendido de colores. Si estás diseñando para plataformas como iOS o pantallas de alta definición/retina, Display P3 es la mejor elección, pero no todas las aplicaciones y software admiten su amplio rango de colores completamente.
Aprende cómo Figma admite perfiles de color P3 aquí.
WCAG y accesibilidad del color
En 1999, se publicó la primera versión de las "Directrices de accesibilidad para el contenido web" (WCAG) por el Consorcio World Wide Web (W3C). Este documento técnico asegura que el contenido web sea accesible para todos los usuarios. Reconocidas como el estándar mundial para la accesibilidad web, las recomendaciones del W3C tienen un gran impacto en las comunidades de desarrollo web y diseño digital. La organización publica actualizaciones continuamente para reflejar los avances tecnológicos y las necesidades emergentes en accesibilidad.
El documento actual, WCAG 2.1, amplía las directrices de accesibilidad web al abordar una gama más amplia de discapacidades, incluidas las cognitivas y el uso de dispositivos móviles, creando una experiencia web más inclusiva. Un aspecto crucial cubierto en las directrices es la accesibilidad visual, especialmente la importancia del contraste en el diseño de colores. Un contraste adecuado garantiza que el texto y los elementos interactivos resalten contra los colores de fondo, lo cual es esencial para usuarios con discapacidades visuales como el daltonismo o la visión reducida.
Las recomendaciones de WCAG especifican ratios mínimos de contraste para texto e imágenes de texto para asegurar que todos los usuarios, independientemente de sus capacidades visuales, puedan acceder a la información. Por ejemplo, se recomienda un ratio mínimo de contraste de 4.5:1 para texto normal. Para textos más grandes, el ratio debe ser de al menos 3:1.
WCAG 3. actualmente está en desarrollo y promete ser aún más completo. Se esperan introducir una guía más detalladas para el contraste de colores, entre otras mejoras.
Sigue aprendiendo

¿Qué es la teoría del color?
La teoría del color ayuda a los diseñadores a elegir colores que cautiven a los usuarios y eleven una marca.
Ver más

Diseño IU
Conoce los pros y contras del proceso de diseño de interfaces de usuario.
Ver más

Diseño UX
Descubre cómo diseñar experiencias para los usuarios que den gusto y y le diga algo a los usuarios.
Ver más




