Notas da versão
Fique por dentro das novidades do Figma ou assine o RSS para saber antes de todo mundo quando as novas versões e atualizações ficam disponíveis.
Novas adições ao Figma AI (beta)
Novas adições ao Figma AI (beta)
Encontre assets da Comunidade:
Pesquise rapidamente nos principais arquivos da Comunidade para localizar os assets necessários, sem sair do editor de design. Basta digitar algumas palavras-chave no menu de ações para buscar assets ou carregar uma imagem para encontrar algo semelhante.
Melhore a resolução de imagens:
Aumente a resolução e a nitidez das imagens com apenas um clique no editor do Figma.
Observação: esses recursos fazem parte da versão beta limitada do Figma AI e estão sendo lançados gradualmente.
Vinculação de Variáveis de Gradiente no Dev Mode
Vinculação de Variáveis de Gradiente no Dev Mode
Designers e desenvolvedores costumam utilizar gradientes para criar designs com visual impactante, mas até agora, o Dev Mode não reconhecia variáveis de gradiente, causando ineficiências nos fluxos de trabalho. Para resolver esse problema, vamos oferecer suporte à API de plugin para vincular variáveis a gradientes, além da capacidade de inspecionar esses gradientes diretamente no Dev Mode. Essa atualização simplifica o processo de handoff e melhora a uniformidade entre design e desenvolvimento.
Aprimoramentos nas predefinições de estruturas
Aprimoramentos nas predefinições de estruturas
Fizemos três atualizações nas predefinições de estruturas no UI3 para agilizar os seus designs.
1 A primeira estrutura colocada em um canvas em branco será posicionada nas coordenadas 0x0y.
2. Ao clicar no canvas para adicionar uma nova estrutura, o Figma usará como padrão o tamanho da última estrutura utilizada no arquivo. (Anteriormente, clicar no canvas na ferramenta de estrutura adicionava uma estrutura padrão de 100x100 pixels.)
3. Ao usar a ferramenta de estrutura, indicadores de adição rápida serão exibidos ao lado e entre as estruturas para que você possa inserir estruturas adicionais rapidamente. Os indicadores de adição rápida aparecem quando você seleciona a ferramenta de estrutura (para isso, basta clicar em F ou selecionar a ferramenta de estrutura na barra de ferramentas) e passa o mouse sobre uma estrutura existente.
Quando você passa o mouse sobre uma estrutura com conteúdo para fazer a adição rápida, a nova estrutura duplica o conteúdo da estrutura a partir da qual a ação rápida foi iniciada. Se quiser adicionar uma nova estrutura em branco ao lado ou entre estruturas com conteúdo, mantenha pressionada a tecla Option (ou Control no Windows) enquanto clica no botão de adição rápida. Assim, o Figma vai inserir uma estrutura em branco.
Deslizar para a esquerda, deslizar para a direita
Deslizar para a esquerda, deslizar para a direita
Agora, você pode rolar horizontalmente no painel de camadas, facilitando a leitura de nomes de camadas longas ou profundamente aninhadas.
Melhorias no provisionamento SCIM do Okta
Melhorias no provisionamento SCIM do Okta
Os clientes do Figma Enterprise que utilizam o provisionamento SCIM no Okta agora podem utilizar o recurso Group Push do Okta para atribuir usuários a Áreas de Trabalho e Grupos de Cobrança de forma eficiente em grande escala.
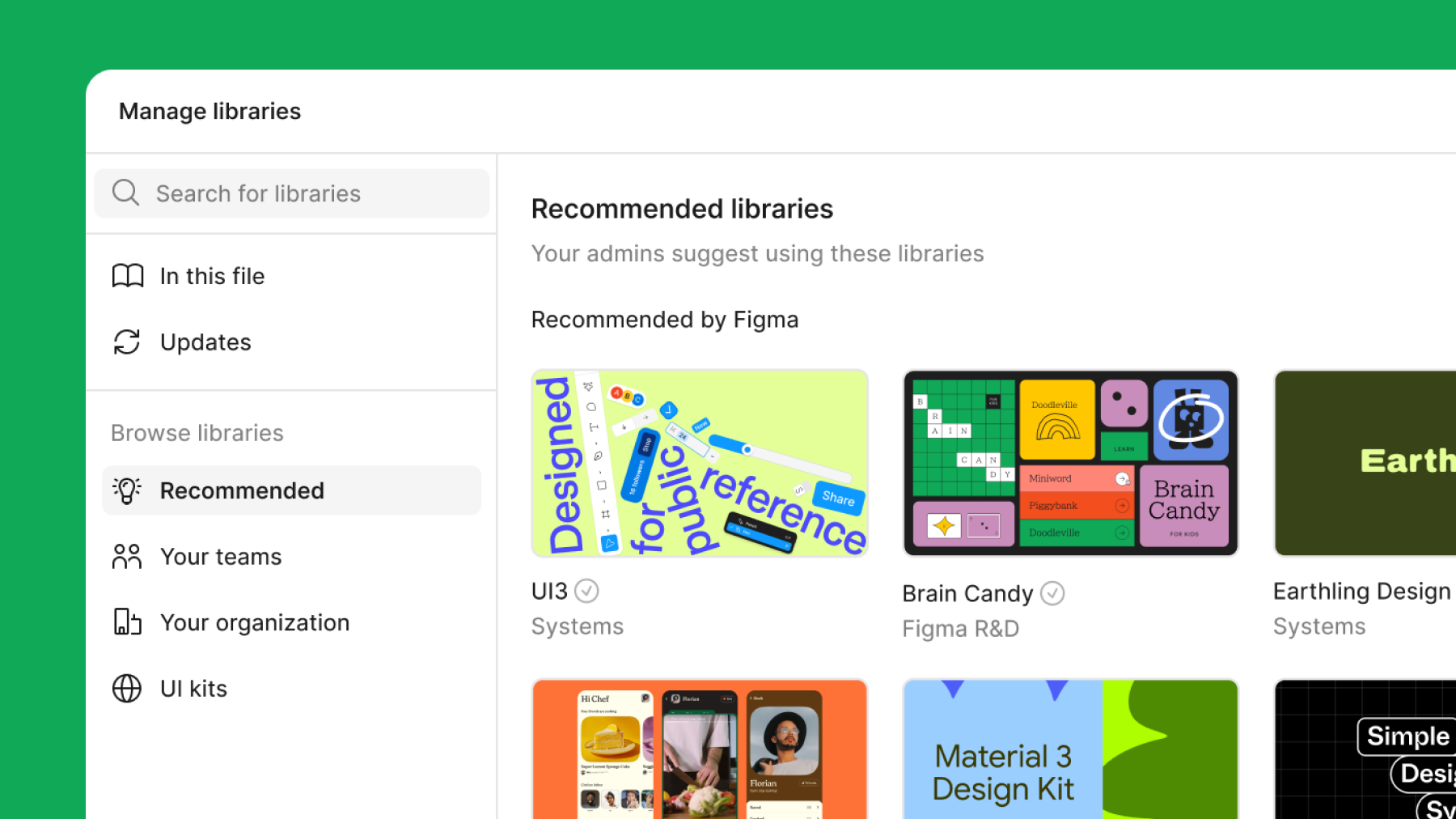
Atualização do modal de bibliotecas
Atualização do modal de bibliotecas
O modal de bibliotecas na UI3 foi atualizado, facilitando e acelerando a navegação pelas bibliotecas e sua adição ao arquivo do Figma Design. Adicionamos uma nova visualização de bibliotecas "recomendadas" e uma organização mais clara das bibliotecas disponíveis entre suas equipes. Esta atualização está disponível apenas na UI3.

Consiga todas as informações sobre variáveis de que você precisa no Dev Mode.
Consiga todas as informações sobre variáveis de que você precisa no Dev Mode.
Variáveis sugeridas
Ao receber sugestões de código de layout no Dev Mode, os usuários agora poderão ver quando um valor de estilo, cor ou tamanho corresponde a uma variável local, mesmo que não tenha sido especificado no design.
Detalhes das variáveis
Os usuários agora podem ver mais do que apenas os nomes das variáveis no Dev Mode. Selecionar uma variável abre um painel pop-up que inclui valores, propriedades, aliases, informações de coleções e muito mais.
Acessar coleções de variáveis
Visualize todas as coleções de variáveis usadas em um arquivo em uma única tabela. Visualize facilmente todas as variáveis, modos e valores disponíveis em uma única visualização.
A ferramenta conta-gotas agora está mais poderosa, ergonômica e completamente redesenhada para a UI3
A ferramenta conta-gotas agora está mais poderosa, ergonômica e completamente redesenhada para a UI3
Algumas novas atualizações para a ferramenta conta-gotas, disponíveis apenas na UI3
- O conta-gotas agora aceita variáveis e estilos de cor, além de códigos hexadecimais brutos.
- O conta-gotas pode criar um novo estilo ou variável de cor e aplicar essa variável usando o atalho "Command + Shift", mesmo quando essa opção não estiver visível
- Os usuários podem usar o conta-gotas para copiar códigos Hex, RGB, HSL e HSB em formato de texto bruto para a área de transferência
- Os usuários podem usar a tecla Tab para passar por diferentes formatos de cores diretamente do conta-gotas




